Merhaba Arkadaşlar ,
vBulletinle yeni tanışan arkadaşlarımız genelde hep şu sıkıntıdan yakınırlar. Postbitin pozisyonundan şikayetçilerdir. Kullanıcılar bazı temalarını dar bazıları geniş kullanmaktadırlar. Dar kullanan kullanıcıların yatay kullanmaları en uygunudur. Çünkü hem dar hemde dikey kullanılırsa sayfa iyicene daralacağından dar temalar için en uygun postbit tipi yatay postbittir. Eğer dar tipi tema kullanan üyeler php,html vs kod pixellerinde de problem yaşayabilmekteler. Şimdi bu sorunların nasıl aşılacağı kısmına geçelim.
İlk olarak Postbit pozisyonunu değiştirmeyle başlayalım.
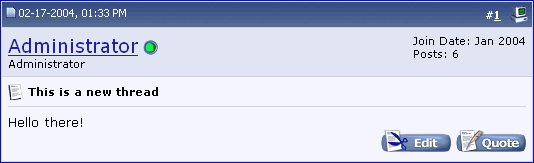
Mevcut postbitimiz aşağıdaki gibidir kurulumla birlikte gelen.
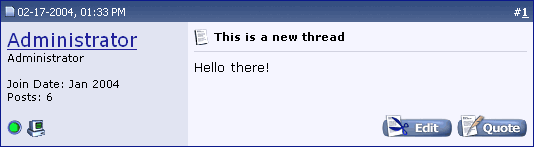
Bunu dikey tarza almak istiyoruz yani aşağıdaki resimdeki gibi.
Admincp panelimize girerek aşağıdaki adımları izliyoruz.
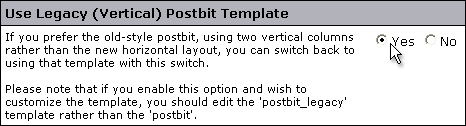
vBulletin Options(vBulletin seçenekleri) > Style & Language Options (Tema ve Dil Seçenekleri) / Use Legacy (Vertical) Postbit Template? (Postbit templatesi dikey kullanılsın mı?) Evet derseniz, 2.resimde gösterdiğim şekli alacaktır.
Bu soruna çözüm getirdikten sonra ikinci problemimiz olan php, html kod ve mesaj alanı genişliklerini daraltmaya geldi. Bu sorunuda aşağıdaki yöntemle çözeceğiz. (dar tema kullanlara tavsiye)
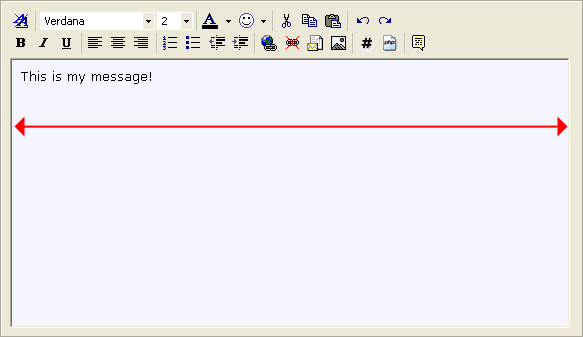
Mesaj alanı genişliğini ayarlamak için ;
Admincp / Styles & Templates / Style Manager / All Style Options (kullandığınız temaya uygulayacaksınız)
Sizes and Dimensions menüsü altında
Message Area Width (pixels) : Mesaj Alanı Genişliği (pixel olarak)
User Control Panel Message Area Width (pixels) : Kullanıcı kontrol panel mesaj alanı genişliği(pixel olarak)
Code Block Width (pixels): Kodların bulunduğun bloğun genişliği. [code], [php] and [html] BB kodları.(pixel olarak)
Pixelleri ayarlayarak forumun bu konuda sıkıntı çekmesini önleyebilirsiniz.








 Alıntı
Alıntı